ksnctf#3 Crawling Chaos

前回、CTFのトレーニング方法として、サイト「ksnctf」を利用する方法について紹介し、同サイトに掲載されている問題の内、ksnctf#1、ksnctf#2について解説しました。
前回の記事:【CTFトレーニング】サイトksnctfを使って情報セキュリティ能力を向上させよう
今回は、ksnctf#3について解説します。今回はプログラミングの要素が入ってくるので難しいです!いきなり難易度があがってます。さすがは100ポイントの問題といったところでしょう。
私もプログラムを書くのは苦手ですが、苦手な人でも解き方がわかるように解説していきたいと思います。
さっそく問題を見てみましょう。

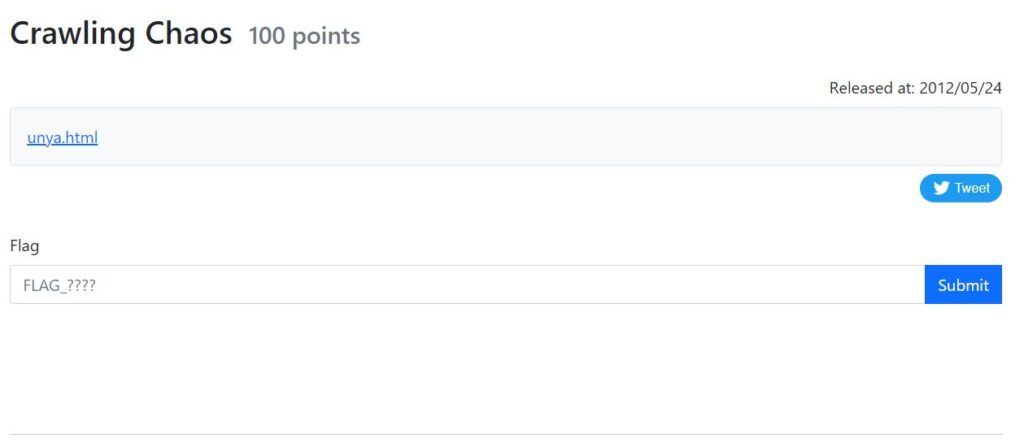
問題を見ると、
unyaa.htmlというhtmlのリンクだけが置かれています。

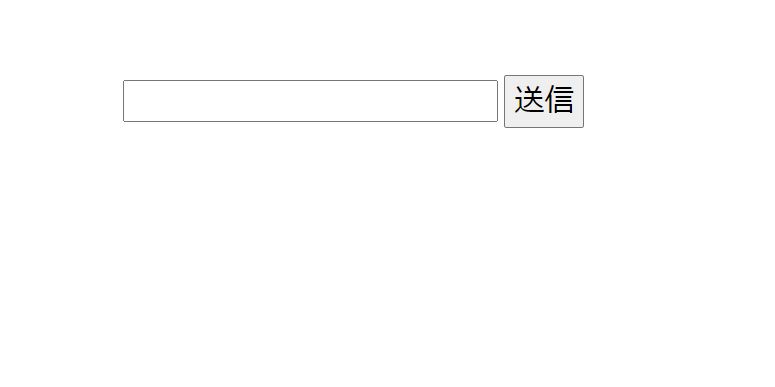
そして、unyaa.htmlにアクセスすると入力フォームと送信ボタンだけのページが表示されます。
なんなんでしょうね、これは…。
とりあえず適当な文字を入力してみますが、なんの反応もありません。
ここで、
正解の文字列を入力するとフラグ得られるのか?
SQLインジェクション等で入力フォームの脆弱性を突いてフラグを得る問題か?
Crawling Chaosってなんだ?Unyaってなんだ?
と想像めぐらせたり、疑問を持ちながら解いていくのがいいと思います。
CTFの問題もパターンが決まっていたり、疑問に思ったことを調べていくうちに正解に辿り着くことが多いですからね。
ページソースを見てみよう
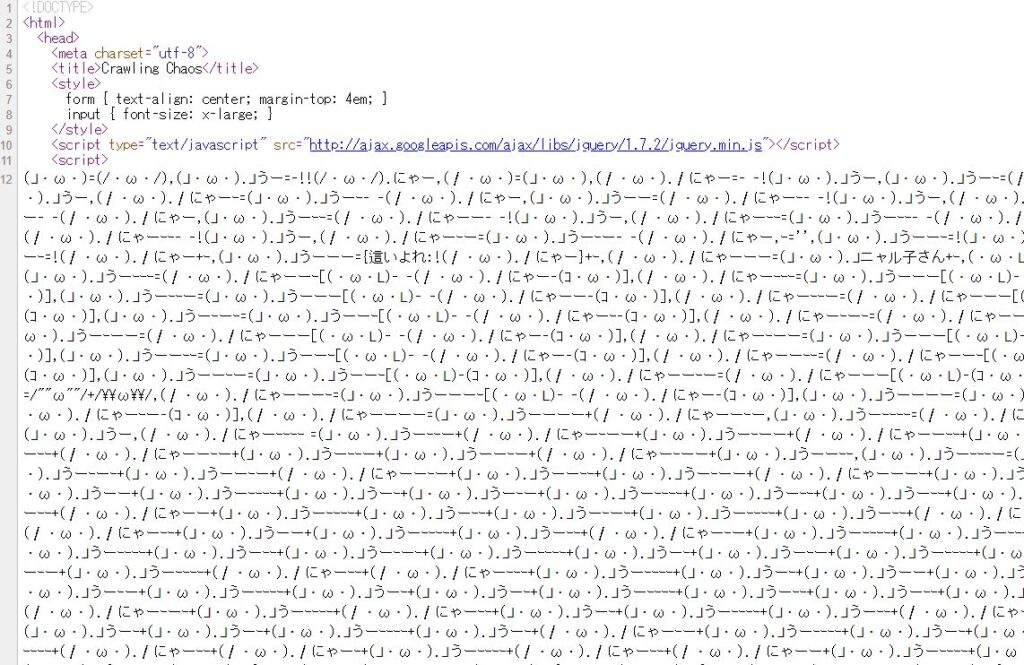
とりあえず、htmlのページなので、どういったページのソースになっているのかを調べてみます。ブラウザがChomeだと右クリックのメニューからページソースを表示できます。

ページソースを見てみると、なんだかすごい顔文字でびっしり埋められています。

【余談】
ちなみに、この(」・ω・)」うー!(/・ω・)/にゃー!とは、アニメ「這いよるニャル子さん」のニコニコ動画でコメント投稿されている顔文字です。
ニャル子さんのキャッチフレーズが
「いつもニコニコあなたの隣に這いよる混沌,ニャルラトホテプです♪」
とのことなので、このCrawling Chaos(直訳:這いよる混沌)という問題は、ニャル子さん元ネタにした問題みたいですね。なぜそこに着目して問題にしたのかは謎ですが…。
/
— 「這いよれ!ニャル子さん」10周年記念CD & BD BOX🎁12月23日発売決定✨ (@HaiyoreNyaruko) December 19, 2022
⛄12月25日(日)⛄
「這いよれ!#ニャル子さん 名状しがたい10周年記念クリスマス同窓会のようなもの」
\
🎄第1部:14:00~
🎄第2部:16:30~
配信イベントチケットを各プレイガイドでもご購入できるようになりました✨
☟詳細https://t.co/4w1vp8Shim
#GA文庫 #阿澄佳奈 #大坪由佳 pic.twitter.com/GYkGqx42gi
さて、問題の解説に戻りますが、注目すべきポイントはこの顔文字の羅列は<script>というタグで囲まれていることから、JavaScriptであるということです。
よくよく調べてみると、JavaScriptを(」・ω・)」うー!(/・ω・)/にゃー!に難読化するスクリプトがあるようです。(だからなんだそれ…)
おそらく、この難読化を解いてJavaScriptの動きを見れば、きっとFLAGがゲット出来るはずです!
ChromeデバッガーツールのConsole.log()を使う
JavaScriptということは、プログラムということですね。
では、どんなプログラムかその中身を調べていく必要があります。
JavaScriptの中身を調べるにはChromeのConsole.log()を使うのが簡単で分かりやすいです。
難読化されているJavaScript でも調べることができるので、(」・ω・)」うー!(/・ω・)/にゃー!語をConsole.log()にぶっこんで動きを見るわけですね。
このConsole.log()はChome上でキーボード上のF12キーを押すことで表示できるデベロッパーツールで利用可能です。
まず、F12キーを押して、デベロッパーツールを呼び出します。

デベロッパーツールの中のConsoleタブをクリックします。
このConsoleタブ上でConsole.log(引数)を実行します。
※引数はJavaScript、つまり、(」・ω・)」うー!(/・ω・)/にゃー!の部分になりますね。

では、
Console.log((」・ω・)」うー!(/・ω・)/にゃー!)
を実行してみましょう。


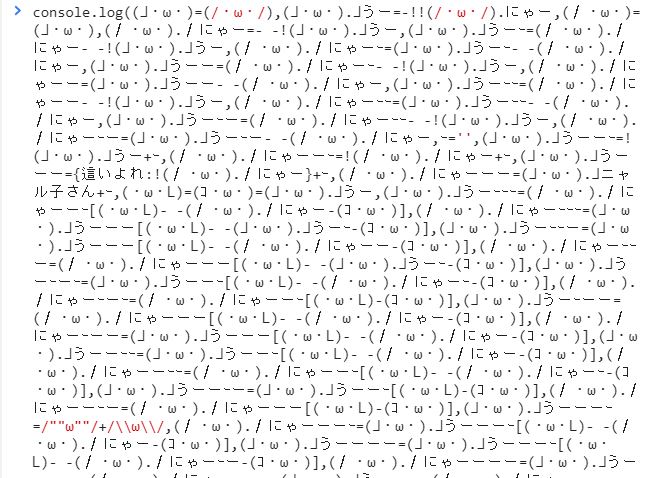
最後の方になんか見えてきた!
実行すると、出力結果の後半にスクリプトが表示されました。
このスクリプトがhtmlのページ内で動作しているわけですね。
スクリプトの解読
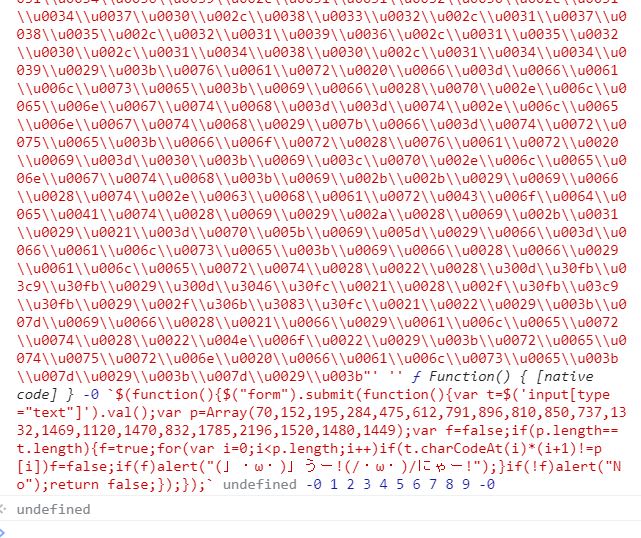
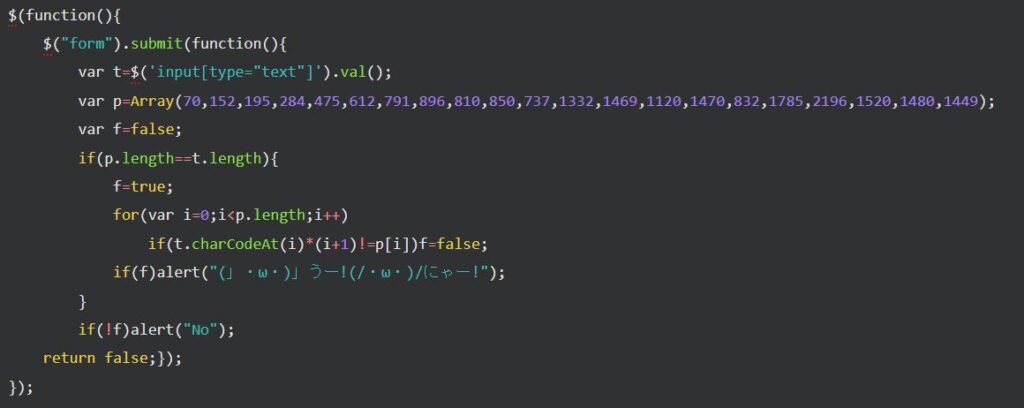
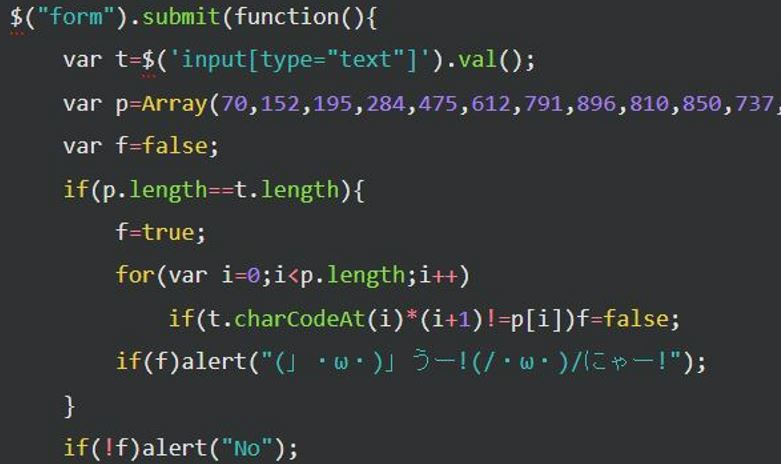
スクリプト部分をメモ帳にでもコピペして、内容を確認していきます。

【余談2】
上の画像はスクリプト部分をエンジニアの情報共有サイト「Qiita」の投稿フォームにコピペしたものです。
Qiitaの機能で、スクリプトの内容を自動で色分けしてくれるので見やすくなりますよ。

さて、話を戻します。条件式や変数がいろいろありますが、それぞれ分解して説明すると、
・var t=$(‘input[type=”text”]’).val();
⇒tは入力されるテキストの変数
・p=Array(70,152,195, …,1449);
⇒pは配列[70,152,195….,1449]
・if(p.length==t.length)
⇒pの配列とtの長さが一致している必要がある
⇒⇒pの配列の長さは21、つまりt=入力文字列は21文字
・if(t.charCodeAt(i)*(i+1)!=p[i])
⇒tのi番目のAsciiコード番号にi+1を掛けたものが、p[i]と一致する時に条件成立
⇒⇒ 入力文字t(i)は、p(i)/i+1で求められる数字をAsciiコード変換したもの
となります。
つまり、
t(0)=p(0)/1=70/1=70⇒Asciiコード変換するとF
t(1)=p(1)/2=152=76⇒Asciiコード変換するとL
t(2)=p(2)/3=195=65⇒Asciiコード変換するとA
t(3)=p(3)/4=284=71⇒Asciiコード変換するとG
以下繰り返し…
となります。
フラグが見えてきましたね。
フラグとなる入力文字tは21文字なので、21文字まで自力で計算してもいいですし、プログラムを書いて繰り返し計算させるのも良いでしょう。
すべての入力文字を計算して、求めると
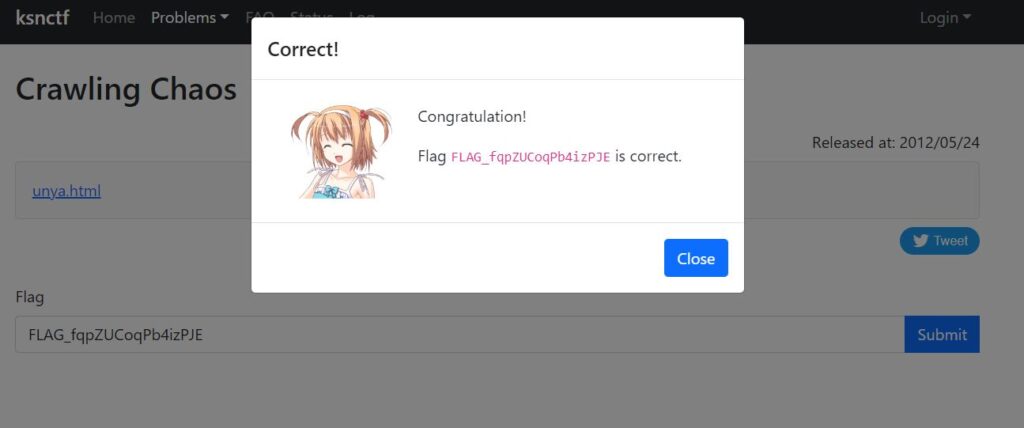
FLAG_fqpZUCoqPb4izPJE
となります。

フラグを入力すると、無事正解となりました。
まとめ
いかがだったでしょうか。冒頭でも書いたとおり、急に難易度が上がったなという印象でこの問題でつまづく方も多い気がします。
問題の解放の流れは、
・ページソースを読む
・(」・ω・)」うー!(/・ω・)/にゃー!が何かを調べる
・JavaScriptの難読化を解く
・JavaScriptの内容を分析する
・条件を満たす入力文字(フラグ)を計算する
となりますね。
このように分けてみると、ブラウザに関する知識、ネットで検索する能力、JavaScriptに関する知識、プログラミングに関する知識が必要な問題であったということになります。
求められる知識や能力の範囲が広いということは、当然難しい問題ということになります。
CTFの問題は1つの分野の知識では解けない問題が多く、複数の分野の知識を組み合わせて、段階を踏むことでやっとフラグが得られるという傾向の問題が多いです。
しかし、それは問題を解けば解くほどいろいろな分野の知識が深まっていくということなので、どんどん問題を解いて、自分の力を磨いていきましょう。





コメント